基于用户行为预测的前端智能预加载
目标:结合大数据统计和分析,做到准确预判用户访问路径,提前加载相关业务资源,有效降低网络时间,通过对预加载判断算法的升级和优化,做到成本,性能,体验的平衡和收益最大化,持续提升客户使用2.0系统的整体体验。
背景信息和理论基础
- 2.0 是一系列单页面应用的集合,目前有100余个独立应用
- 用户使用A应用,大概率会访问B应用,如 o2o 和 kng ,这种规模和关系既是需求也是条件
- SAAS产线采用 cdn部署/文件指纹/强缓存的组合,单个业务一次加载,缓存失效之前可以一直使用
- 智能预加载在原生客户端开发,浏览器优化,视频播放等领域已有较多实践应用
关于本议题,早在2015年谷歌上已有相关论文(见扩展阅读7)。但其关注的是浏览器本身的体验优化,且彼时web开发模式还传统的前后端不分离,链接也是href。如今经过前后端分离的大变革,js全面接管结构,表现,行为三大领域,href也大多变为了click和function,检测关键href已然失效,但“预测用户行为”的核心思想还是通用的。
需关注的重点问题
- 成本和效果:较少的带宽占用,较大的性能(体验)提升 此两者指向同一个要点, 用户行为预测的准确性
- 稳定性:对当前业务影响最低或无影响
- 业务接入难度:各领域以最低的工作量完成接入并且受益
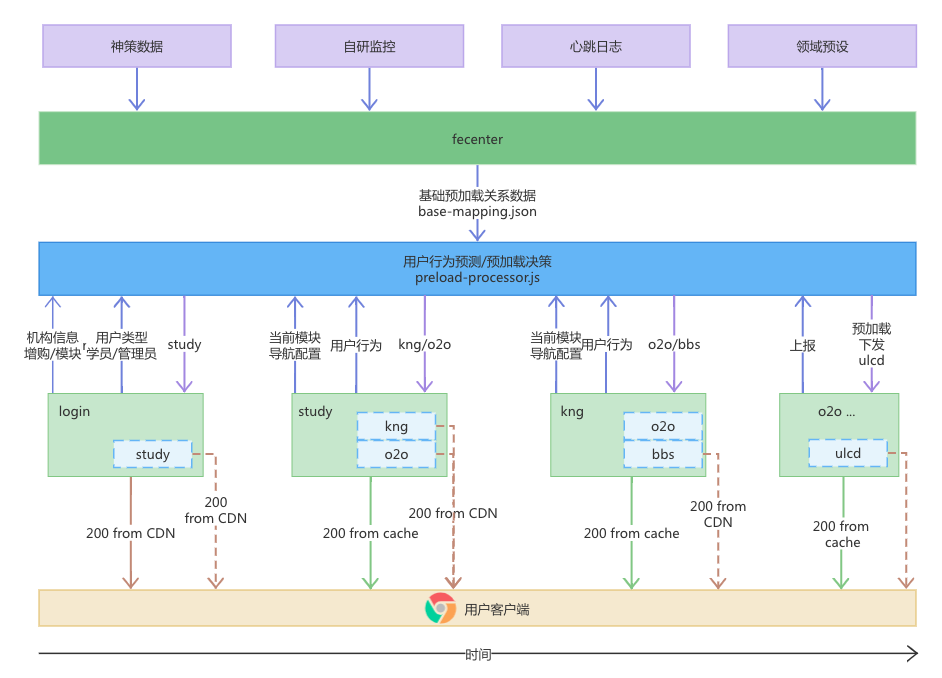
流程图

实施效果预测
使用智能预加载,且预测准确的情况下,整体可提速 15% - 30%
首屏时间 降低 10% - 30%
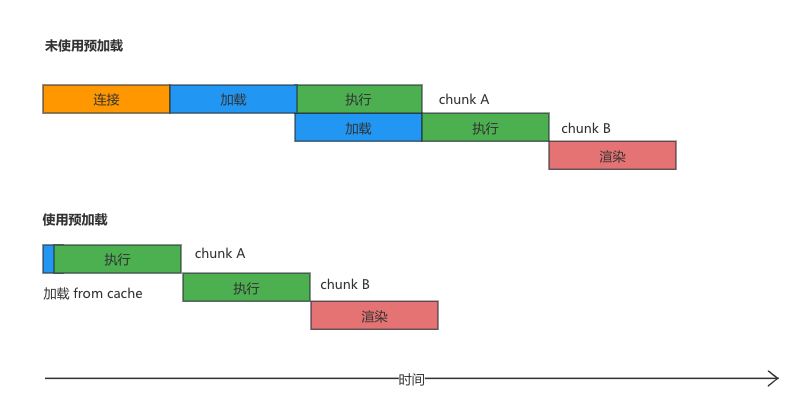
前端业务 有无预加载的流程对比:



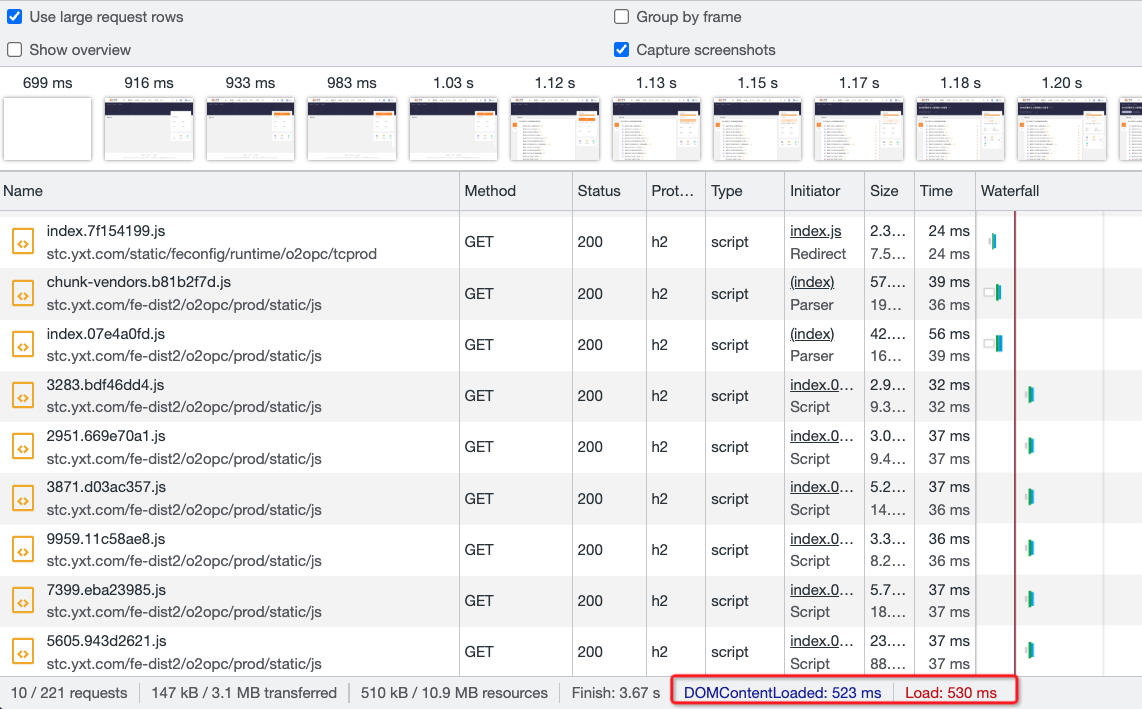
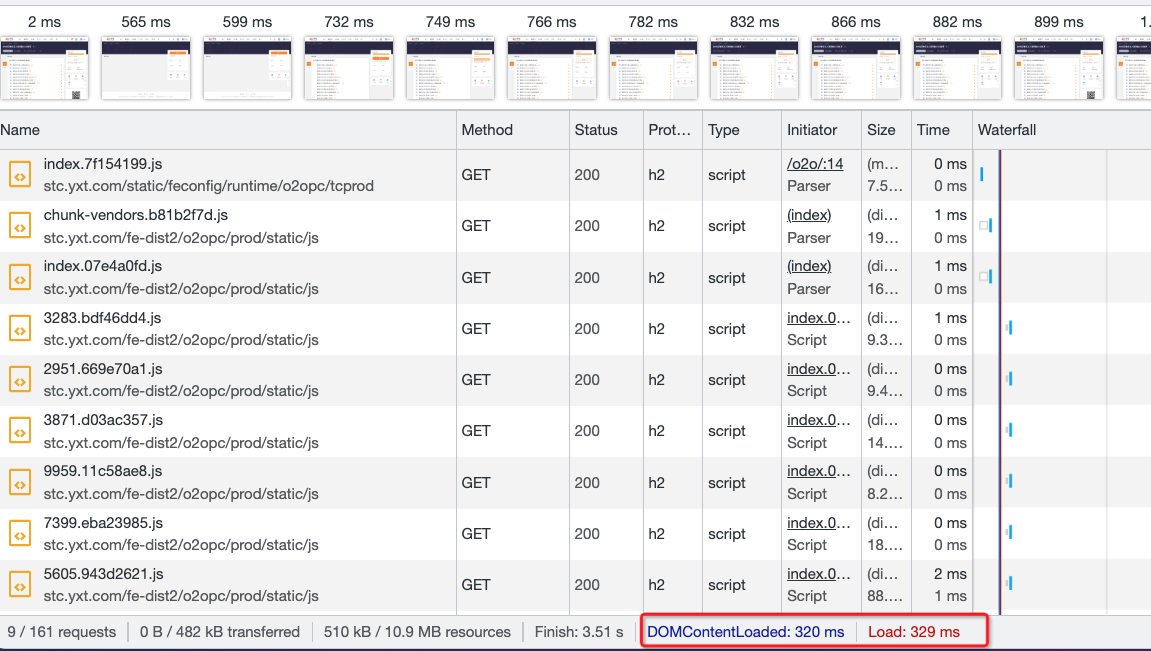
测试环境:北京办公区网络
上图展示了 40%的网络时间提升,50%的首屏时间提升
实际情况会受用户停留时间,用户网络状况影响
总体而言,预加载提升效果 和 用户停留时间呈正比,和网络速度呈反比,
即:用户停留时间越长,加速效果越好,网络速度越慢,加速效果相对较好。
缺点和局限性
- 只能解决网络层面的性能问题,不能视作终极的优化方案
- 移动端因为乾坤框架,网络流量,耗电量等原因暂时不具备落地条件
- 预测不准的话可能会有一定额外网络开销,需要一段时间修正
后续方向
- 移动端,探讨和客户端结合的智能预加载机制
参考资料/延伸阅读
- https://www.w3.org/TR/resource-hints/
- https://www.w3.org/TR/preload/
- https://web.dev/preload-critical-assets/
- Prioritizing Your Resources with link rel=’preload’
- Preload, Prefetch And Priorities in Chrome
- A Link: rel=preload Analysis From the Chrome Data Saver Team
- https://patents.google.com/patent/CN105893446B/zh
- https://juejin.cn/post/6844903450275217421