声明:这是一篇安利文,具体使用很简单,请自行查阅
拥抱 AI,被 Cursor 吸引
经过这几年的发展,AI 在各个领域都有很大的应用,之前推荐使用的 Github Copilot 已经掉队了,新势力 Cursor 在不断的发力,我向来是拥抱 AI 的。在深度使用了一段时间的 Cursor,忍不住想进行一波分享。也让大家能感受一下。如同:给编辑器配置了一个打字员一样。
Cursor 是什么?
简单点 Cursor 是一款代码编辑器,他依赖 VScode 又结合市面上主流的 AI 语言模型,来帮助你编写代码,从而让你能快速完成开发需求。(省下来的时间,能让你来摸鱼~~ 哈哈)
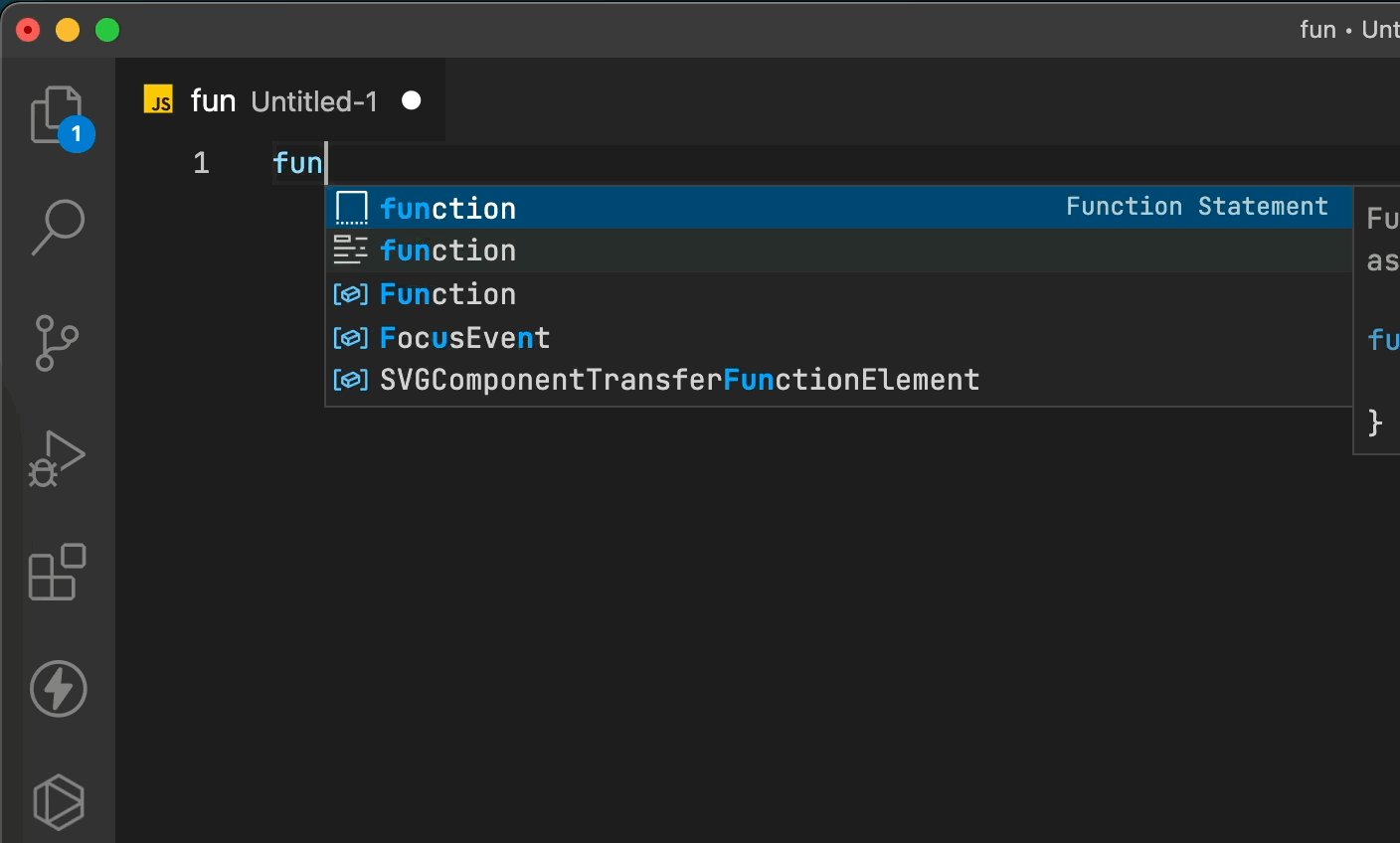
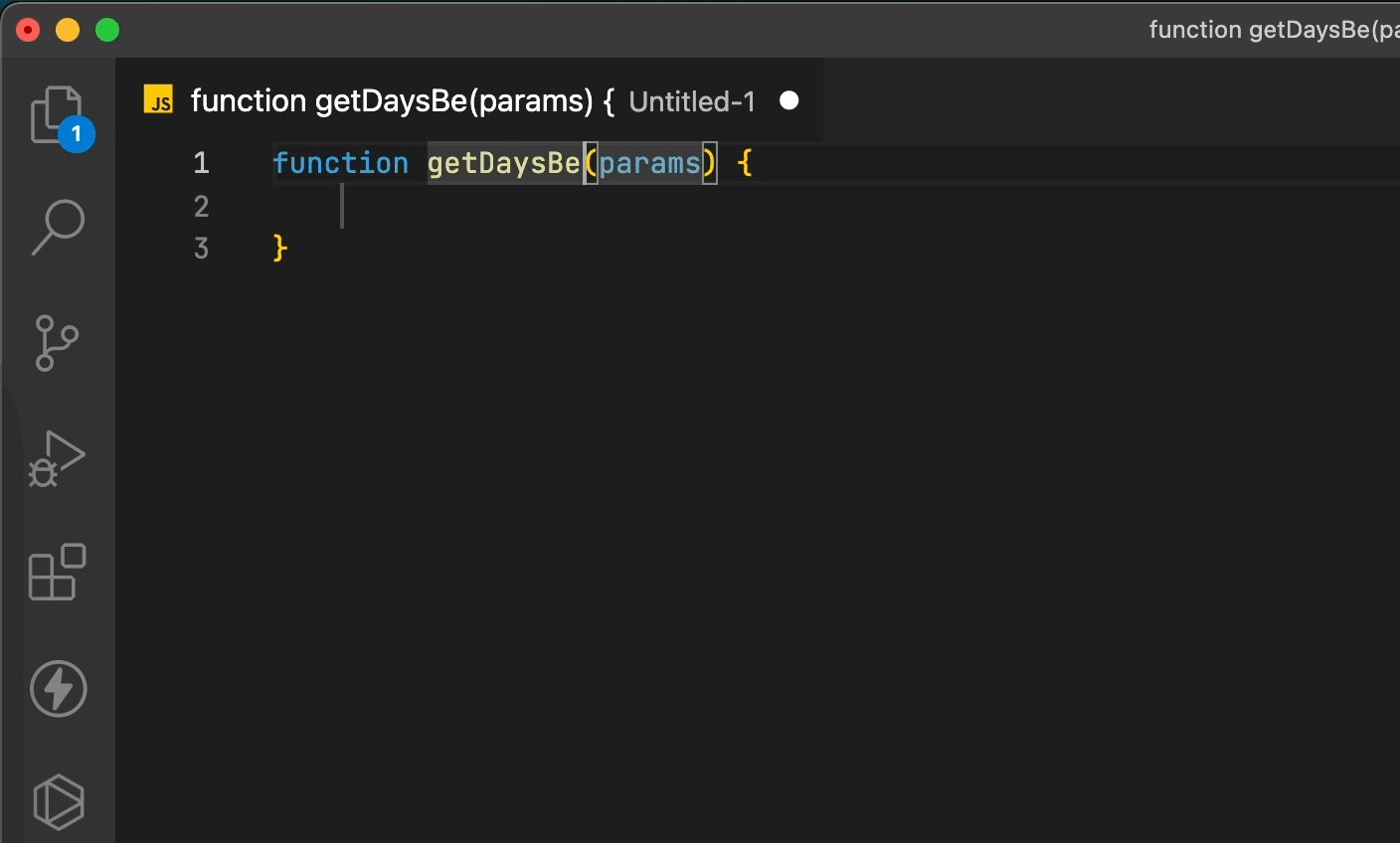
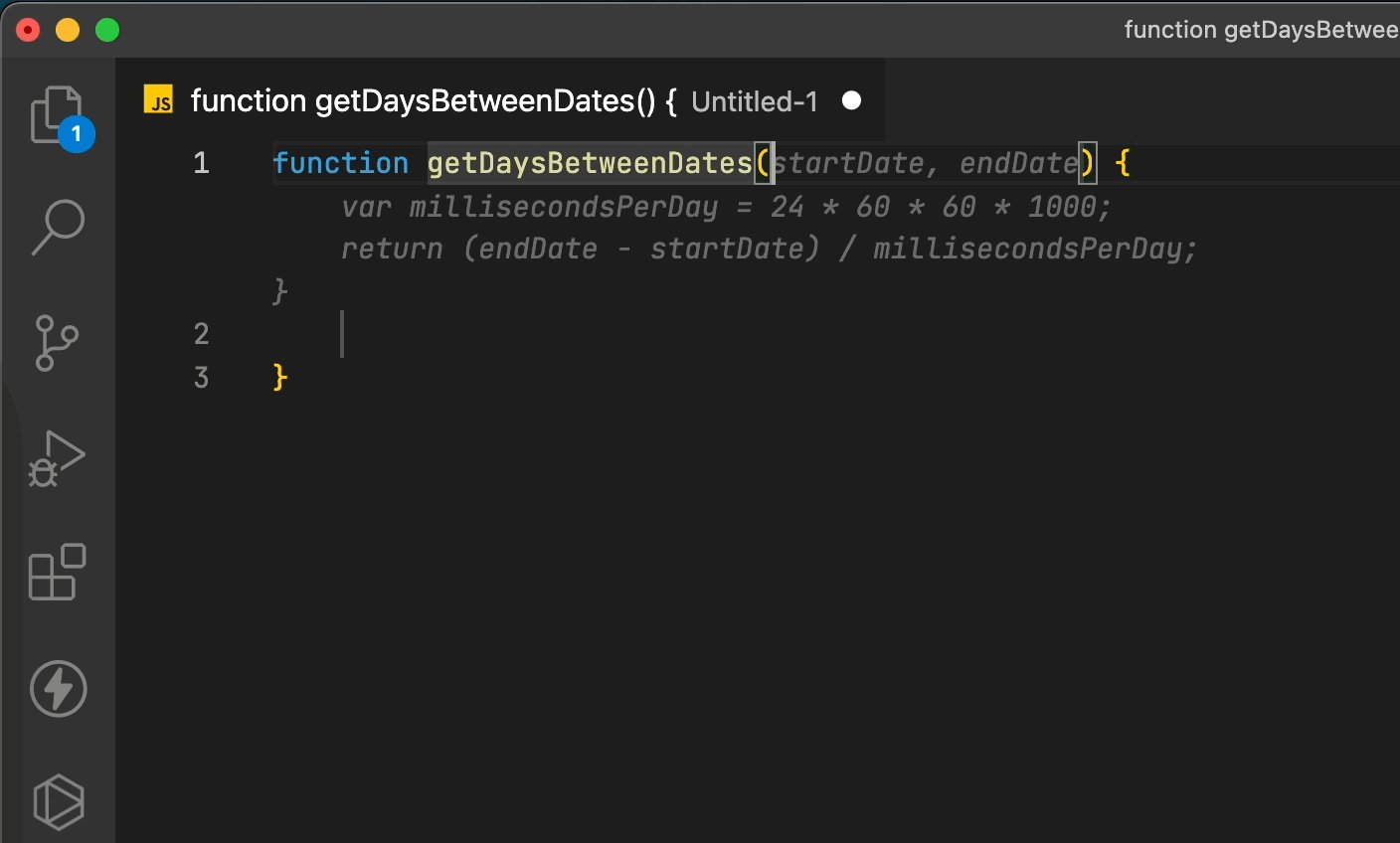
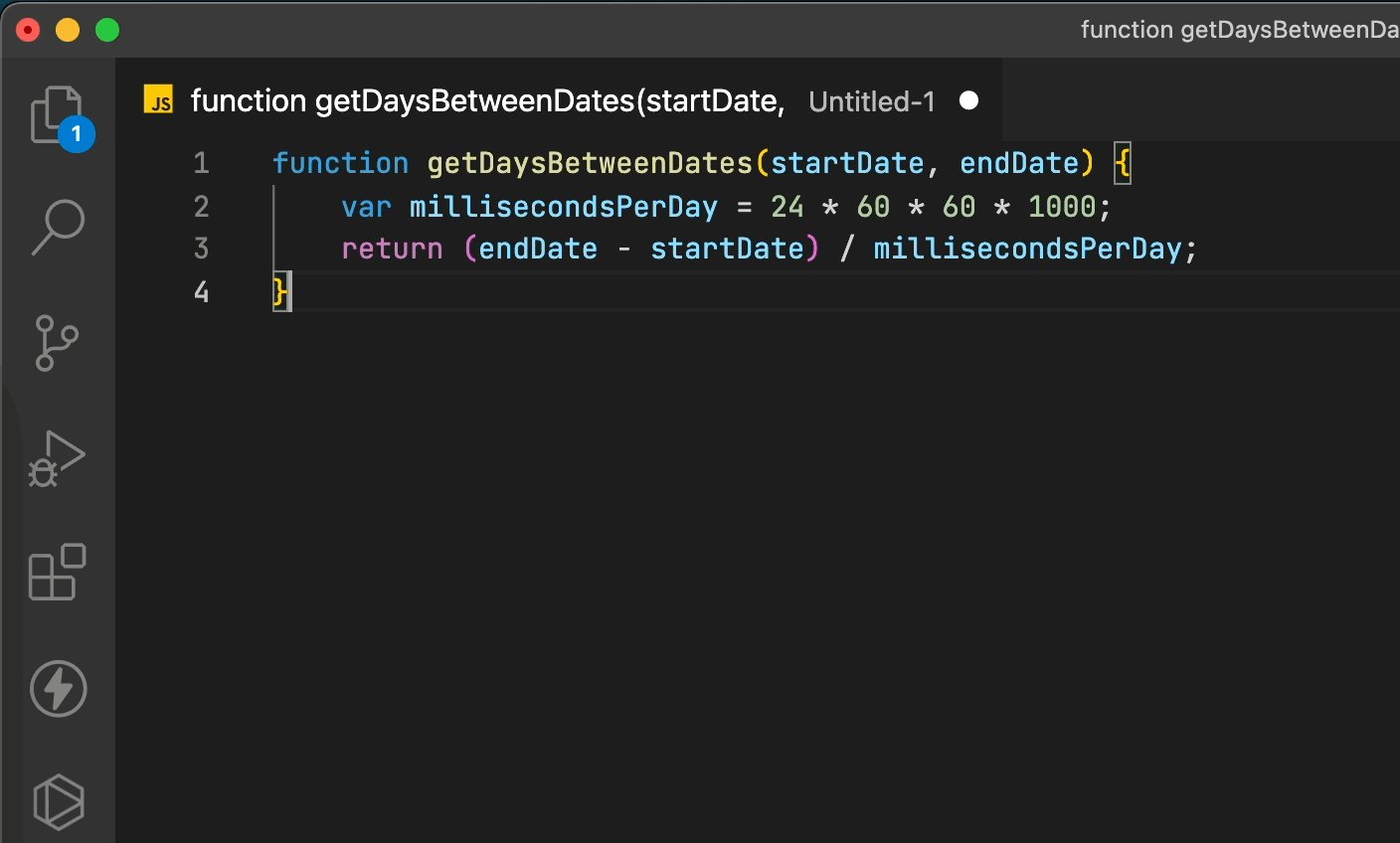
强大的代码提示功能与 Copilot 一样,它最吸引我的点是:通过对话,你发出一个开发需求,他能完美的帮你结合你的代码上下文,编写出优质的代码。你不用再费那么多脑细胞来构思,只用通过简单交流就行。
 就这么简单。如果你不喜欢建议的代码,你也可以使用快捷键切换选项。
就这么简单。如果你不喜欢建议的代码,你也可以使用快捷键切换选项。
